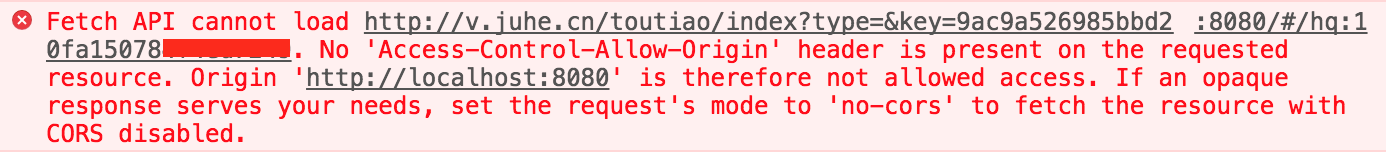
1 | Fetch API cannot load http://v.juhe.cn/toutiao/index?type=&key=9ac9a526985bbd20fa150784********. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:8080' is therefore not allowed access. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled. |
这个错误困扰了我很久,导致无法从网络获取数据,现在很多接口都是 json 或 jsonp 的方式,如果不能用 fetch 或者一些网络请求的方法,简直太受罪了,有些朋友的解决方法是把数据放到自己的服务器上来处理,这莫名的是给自己增加工作量,直到我看到了这篇文章,终于将这个难题解决:http://www.jianshu.com/p/19a6aefca350
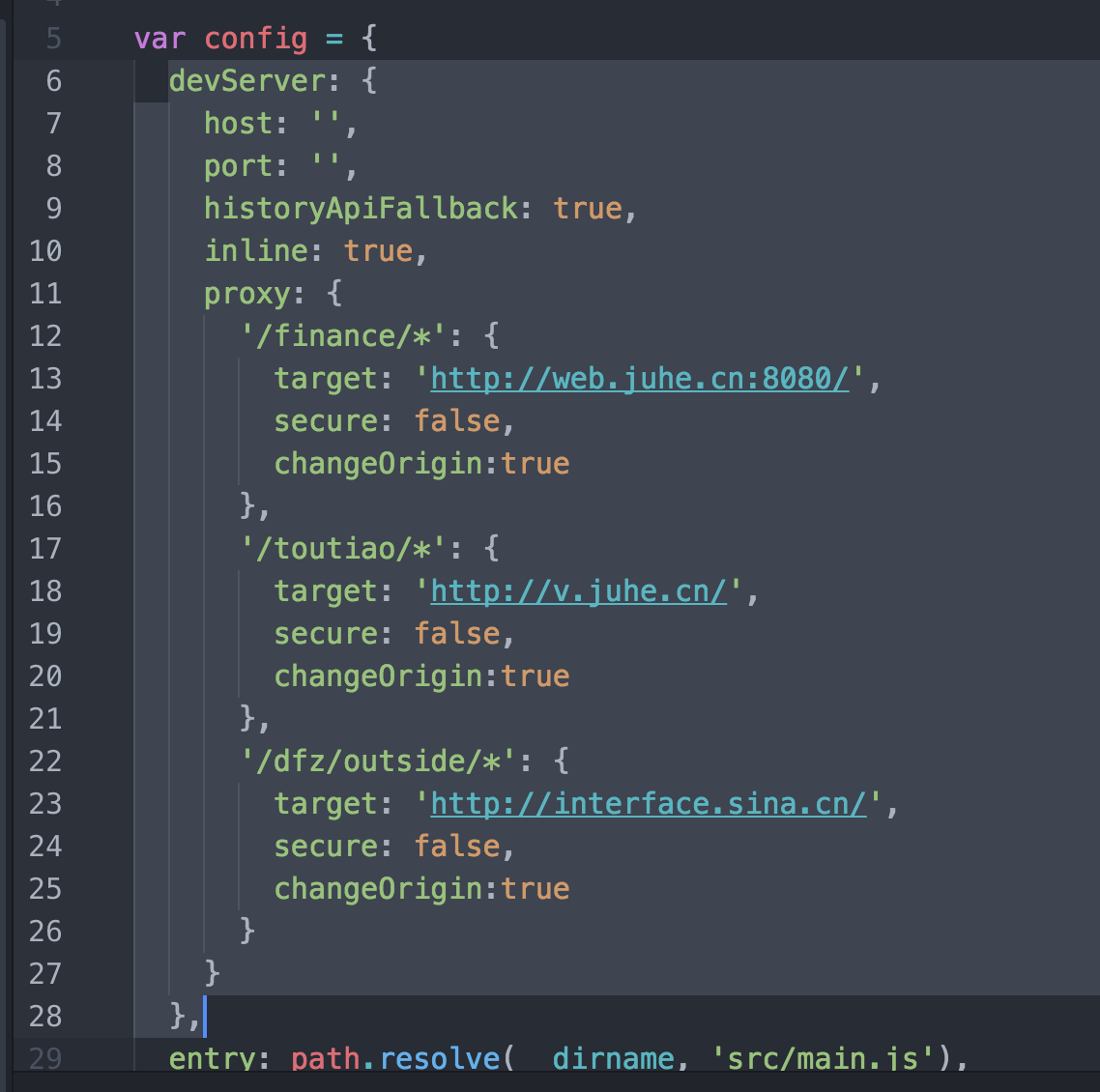
根据文章的提示,我在 webpack 的配置文件中,增加了我常用的一些数据请求的地址:  随后在请求数据的时候,根据文章的提示将源地址修改为 localhost:8080 便顺利的解决了问题。
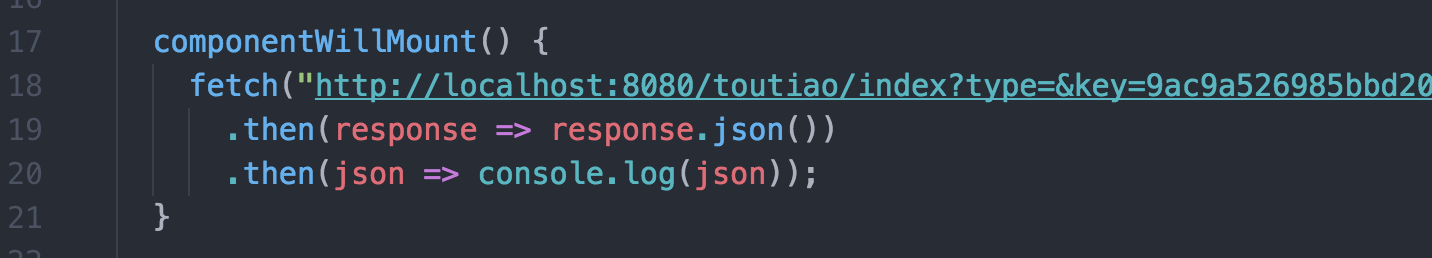
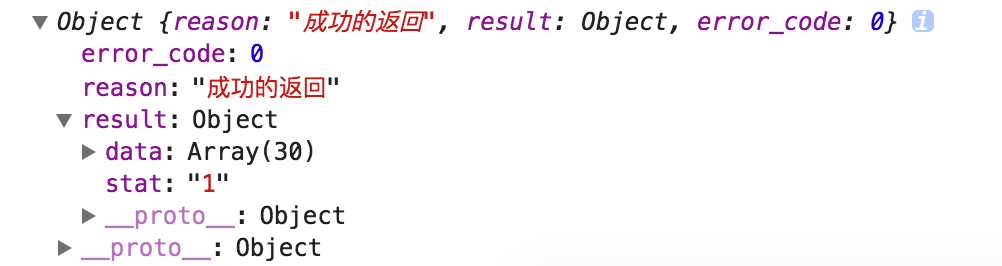
随后在请求数据的时候,根据文章的提示将源地址修改为 localhost:8080 便顺利的解决了问题。 
 在这里要感谢作者帮我们解决了这一大难题,难得的是作者将问题剖析的非常透彻,这种分享解决问题思路的精神非常值得我们学习。
在这里要感谢作者帮我们解决了这一大难题,难得的是作者将问题剖析的非常透彻,这种分享解决问题思路的精神非常值得我们学习。