正常情况下我们安装一个 npm 包只需要执行 npm install 或者 yarn 就可以了,这基本上都是在发布环境。当我们自定义的 npm 包需要在测试阶段根据环境动态设置一些参数时就显得有些麻烦了。如果能在 npm install 时传递一些参数来提供内部 npm 包读取就会变的比较方便。本文介绍如何通过 npm install 增加的命令行参数和 .npmrc 来动态配置自定义 npm 包的行为。
接管 npm install 流程
当外部项目引入我们的自定义 npm 包时,必须要执行的就是 npm install your_package_name 来安装你的包。如果我们需要在 npm install 时执行一些自定义命令,可以修改 package.json 增加 install 指令来增加一些自定义指令。因为跨平台的环境不同,install 中如果执行一些 bat、shell 脚本可能无法实现不同平台通用。这里介绍微软提供的一个工具包 npm install just-task just-task,包安装后可以修改 install 指令为如下形式:
1 | "scripts": { |
在工程根目录下创建名为 just-task.js 的文件,内部定义一个任务为 install 如下:
1 | const { task, logger } = require('just-scripts') |
此时当外部项目引入你的包时,会首先读取 package.json 发现有 install 指令,随后调用 just install 命令(just 为 just-task 包引入的命令),随后 just 命令会到 just-task.js 中寻找 install 任务来执行。最终 logger.info(process.env) 会打印出当前进程的环境变量信息。
接收环境变量
准备措施就绪后,我们通过 npm install 时传递参数就可以在 just-task.js 的 install 任务中读取到了,比如:
1 | npm install --download-url=https://download.com/file.zip |
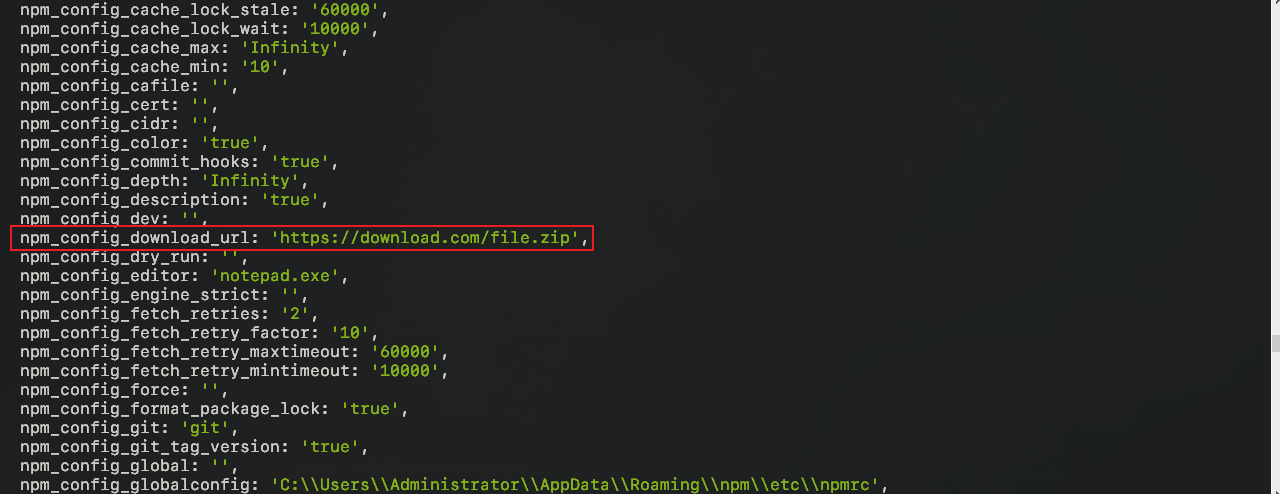
当我们在 npm install 后面增加了一个 --download-url 参数时,此参数会将参数和值设置到进程的环境变量中,logger.info 再次打印 process.env 时就会打印出此变量:  仔细看会发现,我们加的参数前被增加了
仔细看会发现,我们加的参数前被增加了 npm_config_ 前缀,并且中横线也被替换为下划线。所以读取的时候要注意一下:
1 | if (process.env.npm_config_download_url) { |
使用 .npmrc 配置文件
通过命令行配置是一种方式,但有时我们希望不需要敲繁琐的命令就一直让 download-url 参数为一个固定值,我们也可以在项目根目录下新建一个名为 .npmrc 的配置文件,将变量储存进去:
1 | download_url=https://download.com/file_new.zip |
这样就不需要每次在 npm install 的时候去指定参数了。需要注意的是,.npmrc 配置的优先级要高于命令行参数,所以如果你添加了 .npmrc 又在命令行使用了同样的参数列表,那么始终以 .npmrc 为准。
