Qt 的属性选择器是其独有的,非常类似 CSS 的类选择器,但是由于 CSS 的类选择器可以设置多个,所以一个标签只要设置多个的 class 就可以实现不同的效果了甚至重叠效果。但是 Qt 的类选择器没有那么强大,他不能给控件设置多个类标识。所以就有了属性选择器这么个东西。
属性选择器要点
- 属性选择器应用于同一个类型下不同实现效果(如希望 QPushButton 有两套通用样式)
- 属性选择器对象需要先设置 QVariant 支持的类型属性 setProperty(“key”, “value”)
- 属性选择器对象设置的属性 key 不能用 class(实测无效)
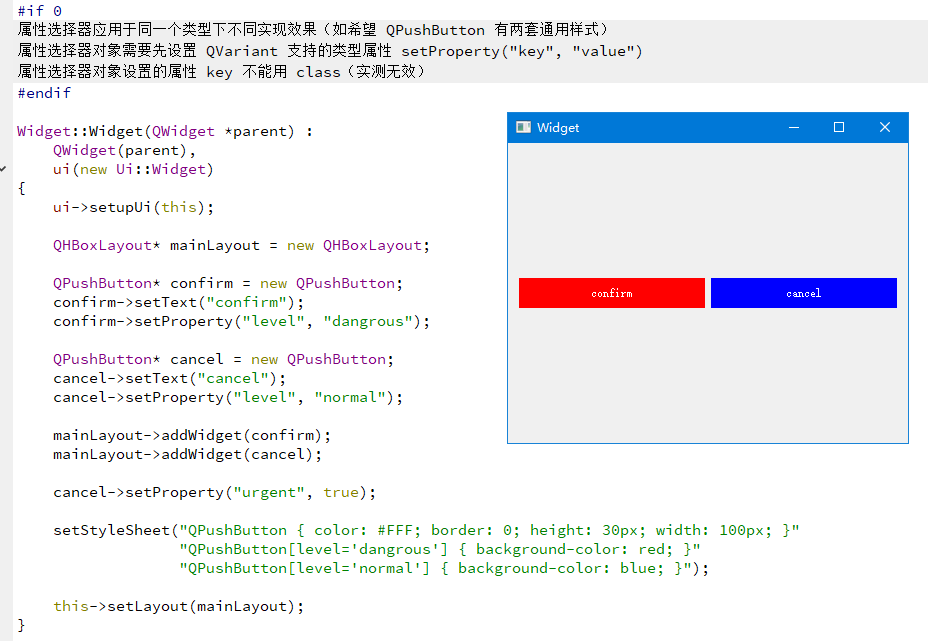
示例代码
1 | Widget::Widget(QWidget *parent) : |