emmet 是一个非常强大的 html 代码编写助力插件在项目开发的时候非常实用,需要手写几行的代码用 emmet 一行就搞定了。emmet 的具体用法就不做本文介绍,有兴趣的可以自己去 emmet 官网看看介绍。由于它仅在 .html 文件中可以使用,而 React 等前端框架都是在 .js 或 .jsx 文件内写 html 代码。所以有些时候就不奏效了。本文就是介绍如何做 .js/.jsx 文件中使用 emmet 编写 html 代码。
来源地址
https://gist.github.com/mxstbr/361ddb22057f0a01762240be209321f0
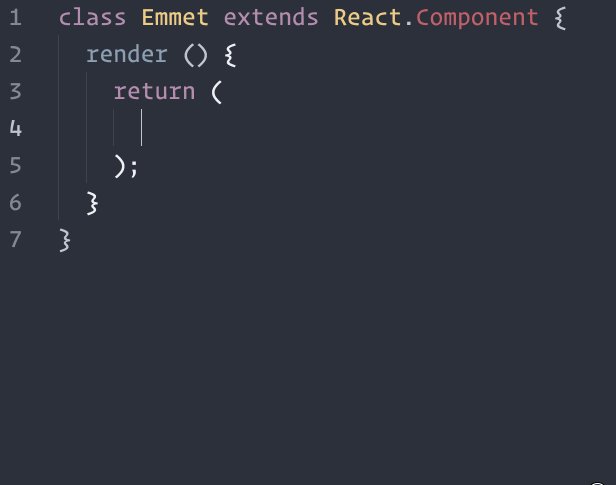
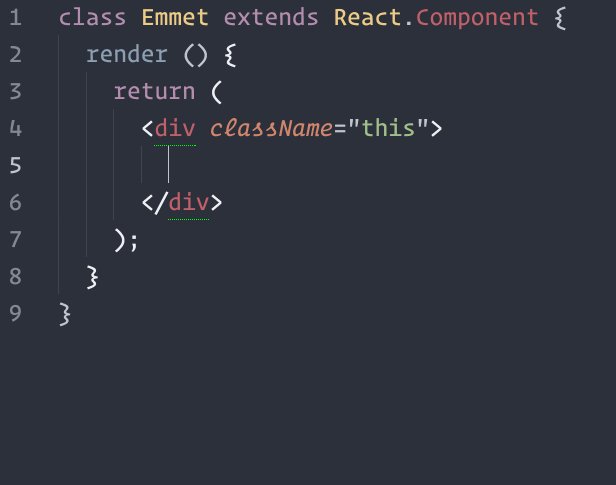
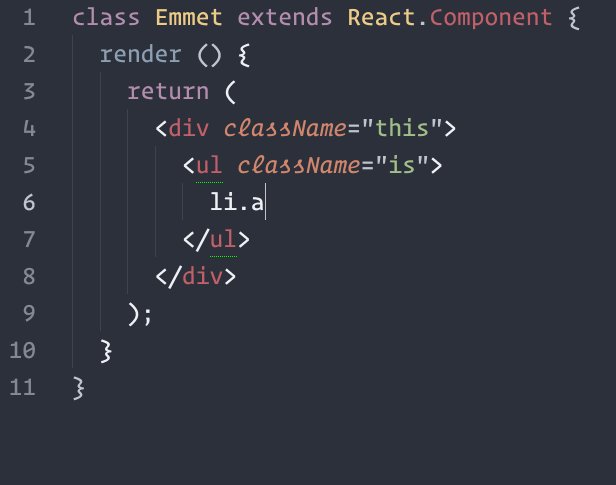
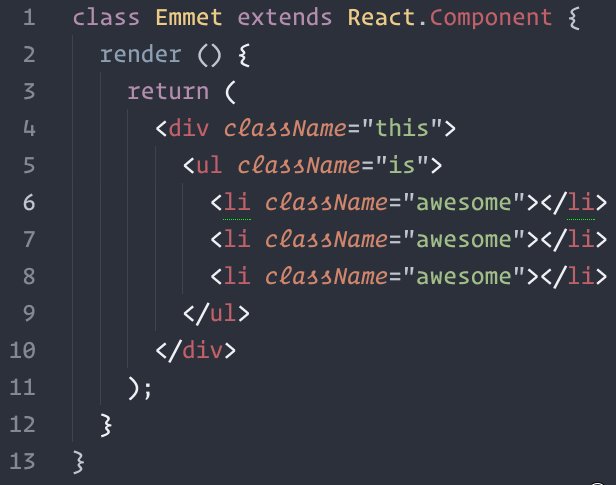
演示效果
实现方法
- 点击 atom 左上角 Atom->keymap 菜单,此时会打开 keymap.cson 文件。
- 添加如下代码到 keymap.cson 的文件末尾。
1 | 'atom-text-editor[data-grammar~="jsx"]:not([mini])': |
保存文件后重新开打 .js/.jsx 文件,再试试就可以用 emmet 的方式编写 html 代码了。