早已经习惯让自己的文章每个段落首航缩进,这样可以让文章整体段落有序,整洁自然。在写这篇文章之前我使用过很多种方法,比如使用   的方法,或者首行输入两个全角的空格。这样操作非常麻烦,遇到兼容性不好的浏览器,还显示乱码。最终在知乎搜索到这样一句话“段首缩进这件事,应该是 CSS 或者其他排版工具的事情,Markdown 奉行的是样式和内容分开的哲学。”,所以我还是最终打算实施 CSS 的方案。
CSS 方案的优点
- 在书写文章的时候不用刻意添加符号表示缩进
- 一次设置所有文章全部生效
- 几乎没有浏览器兼容性问题
设置方法
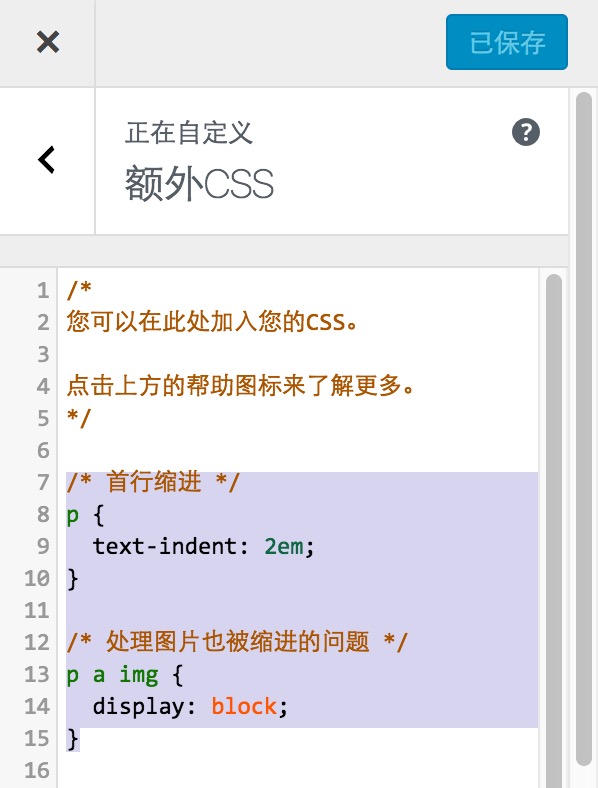
新版本的 wordpress 中,后台管理页面的 外观->编辑CSS 可以添加一些自定义的 CSS 样式信息。我们自己添加如下代码:
1 | /* 首行缩进 */ |
存在的问题
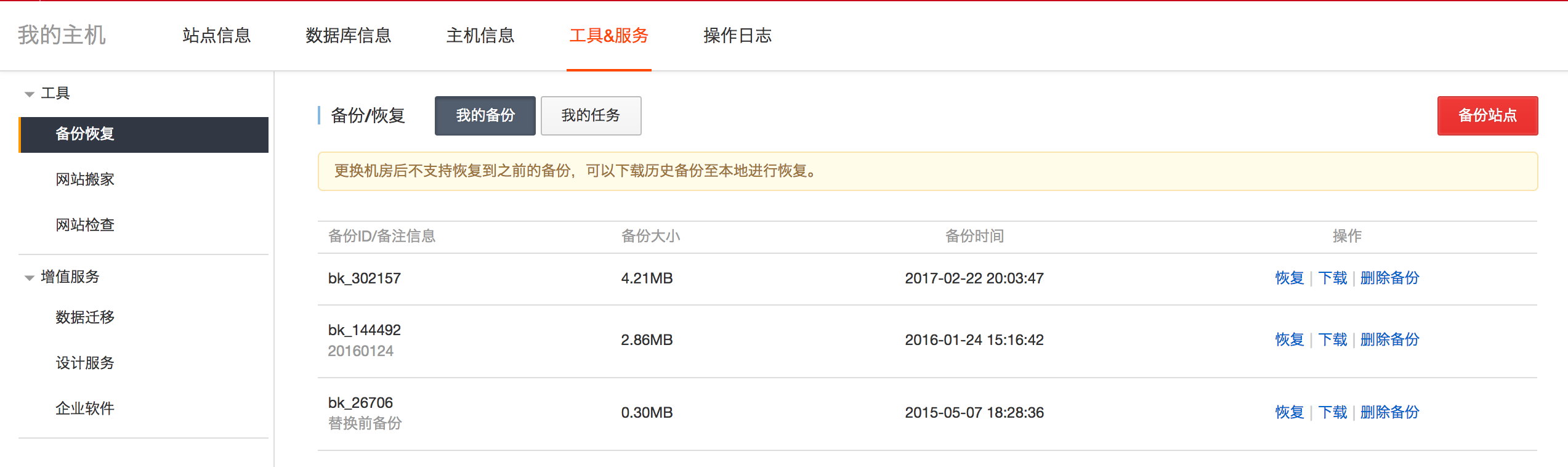
CSS 样式添加好了,你会发现跟以前自己写的首航添加两个全角空格或   方式重复了,有的文章首行空出了 4 个字的空格。要解决这个问题我们需要批量替换以下文章中的全角空格和   为空的字符串,这样就不会冲突了。如何替换呢? 在替换之前我们需要先连接数据库,要具有执行 SQL 语句的权限,如果你是一个技术人员,知道如何在数据库中执行 SQL 语句请跳过此步骤。我的服务器是阿里云的云虚拟主机,登录阿里云后台找到自己的云虚拟机主机,点击管理进入虚拟主机管理界面。我们要做的第一件事就是备份数据库,防止我们执行错了 SQL 语句导致数据丢失。  在主机管理页面中点击
在主机管理页面中点击 工具&服务,然后点击右上角的 备份站点 进行备份。随后切换到数据库信息菜单下,选择管理,随后进入阿里云数据库的管理配置界面,要求你输入用户名和密码:  登录进数据库管理页面后,点击
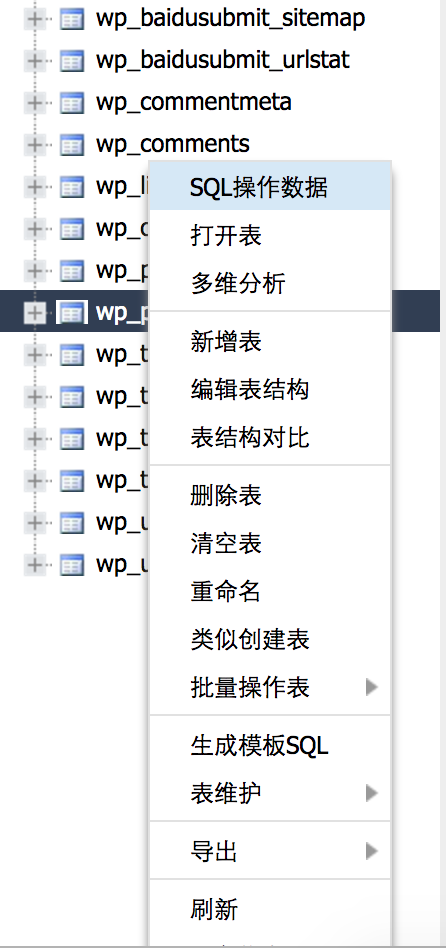
登录进数据库管理页面后,点击 wp_post 表,选择 SQL 操作数据:  然后输入一下两条 SQL 语句分别执行一次就可以了:
然后输入一下两条 SQL 语句分别执行一次就可以了:
1 | update `wp_posts` set post_content = replace(post_content, ' ', ''); |
两条语句分别是讲全角空格和   都替换为空,这样就完美的实现了首行自动缩进了。