什么是节点属性?比如一个 Input 元素,它有一些 class、id、name、value 等信息。这些信息就被称作为节点的属性,我们可以通过 DOM 获取和设定这些信息。
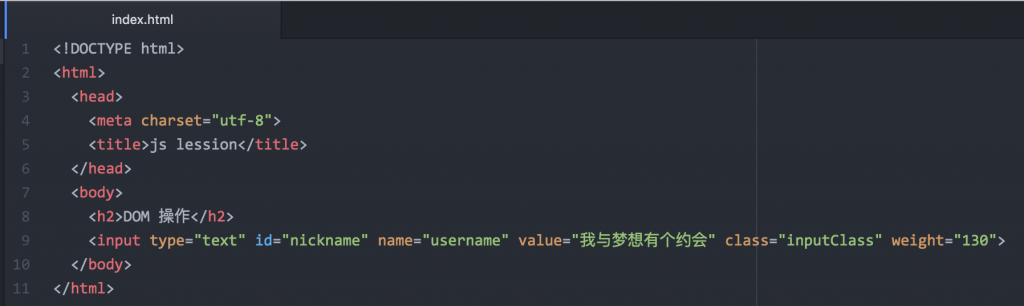
HTML 信息
JavaScript 代码
// 获取节点属性
var objInput = document.getElementsByTagName(“input”)[0];
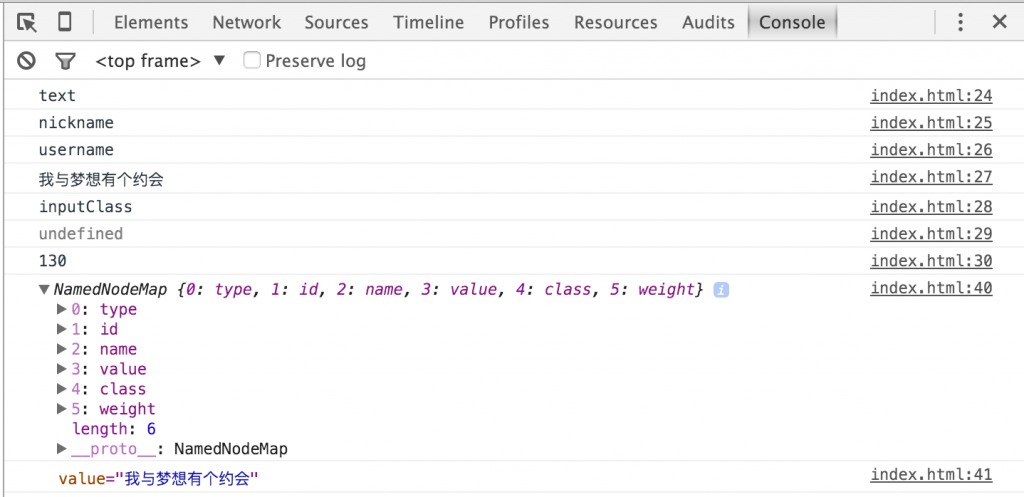
console.log(objInput.type);
console.log(objInput.id);
console.log(objInput.name);
console.log(objInput.value);
console.log(objInput.className); // class 是 js 关键字,所以需要用 className
console.log(objInput.weight); // 非 W3C 属性,不能使用 .运算符获取
console.log(objInput.getAttribute(“weight”)); // 可以使用 getAttribute 方法
// 设置节点属性
objInput.value = “Hello JavaScript”;
objInput.className = “newClass”;
// objInput.setAttribute(“class”, “setAttribute newClass”);
objInput.setAttribute(“weight”, “200”);
// 获取属性节点列表,attr 将是一个
var attr = objInput.attributes;
console.log(attr);
console.log(attr.value);