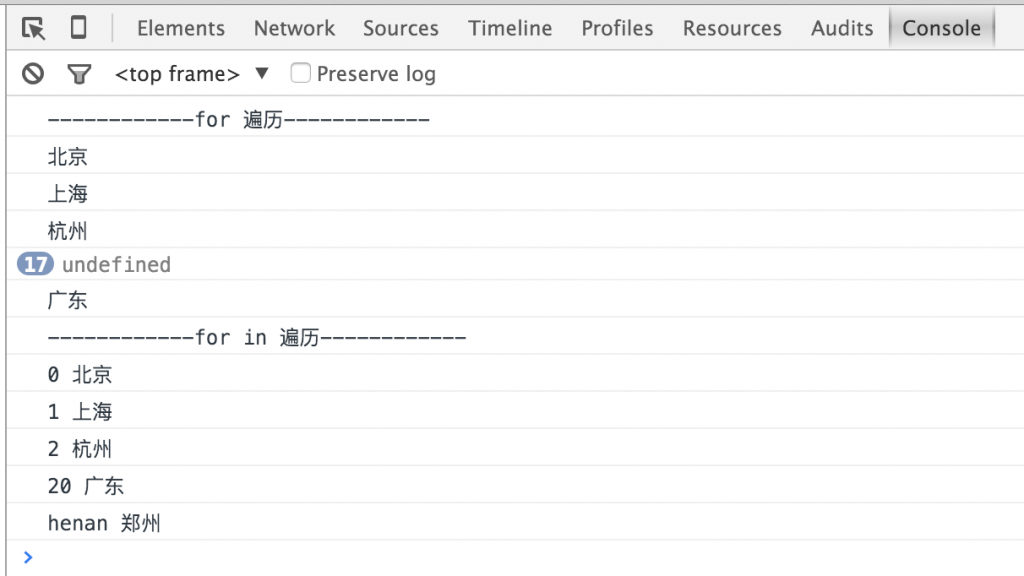
一个数组,如果有个20个元素,但有效元素只有不到5个,剩下的全部是 undefined,此时使用 for 遍历的话,所有元素都会被遍历出来,包括 undefined,但如果使用 for in 则不会出现这种情况,for in 只会遍历出有效的元素,并且与 for 不同的时,for in 可以遍历出数组的成员属性。我们看如下代码和打印的结果。
var city = Array();
city[0] = “北京”;
city[1] = “上海”;
city[2] = “杭州”;
city[20] = “广东”;
city[“henan”] = “郑州”; // 给 city 对象声明一个成员属性 henan,并非数组元素
console.log(“————for 遍历————“);
for (var i = 0; i < city.length; i++) {
console.log(city[i]);
}
console.log(“————for in 遍历————“);
for (var idx in city) {
console.log(idx, city[idx]);
}